Votre site internet est-il « mobiles-friendly » ?
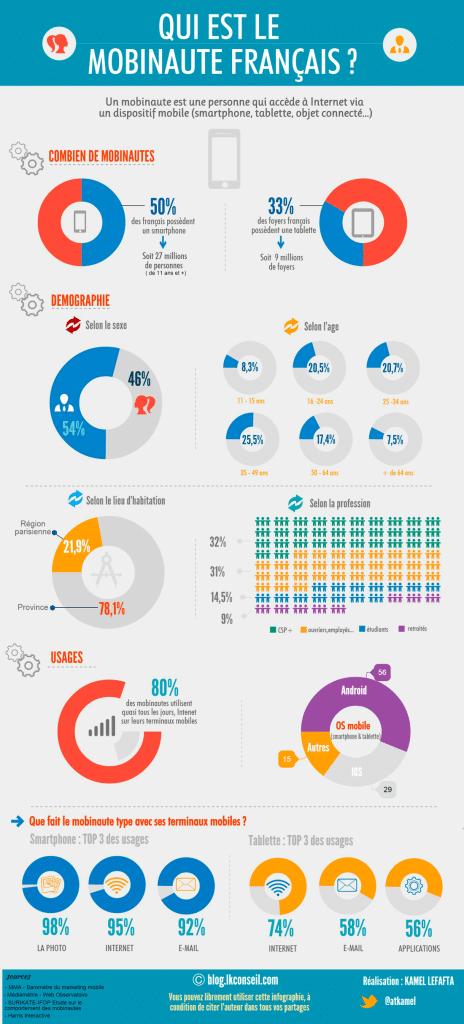
Vous avez forcément tous entendu parler d’eux, possesseur d’un smartphone, d’une tablette ou d’une phablette, ils se comptent aujourd’hui par millions.
Le mobinaute entretient une relation fusionnelle avec son appareil mobile qui lui permet d’accéder et de contrôler l’information partout et à tout moment. C’est parce qu’il vit à l’ère de l’immédiateté que son expérience sur votre site internet doit être rapide, efficace et donc responsive*. La bonne nouvelle (ou pas) c’est qu’avec l’arrivée de la 4G, vous n’avez plus aucune excuse, vous vous devez d’être au top et de disposer d’un site adapté aux nouveaux usages. Pour couronner le tout, depuis le 21 avril 2015, les sites dits « non-responsives » sont pénalisés en terme de référencement par Google.
Désormais donc, plus le choix : si vous souhaitez augmenter votre référencement naturel, il faudra adapter voire refaire votre site internet. En effet avec cette nouvelle règle, chaque requête d’internaute effectuée depuis un smartphone ou une tablette fera remonter en priorité les pages de sites dits « mobiles-friendly » (pensés pour les mobiles), au détriment des autres.
Pour vérifier la compatibilité de votre site, n’hésitez pas à contacter un prestataire compétent ou à nous contacter si vous souhaitez être orientés vers la bonne adéquate, nous pourrons (sûrement) vous conseiller 🙂
*Responsive design : On appelle responsive design ou responsive web design la capacité d’un site web à s’adapter au terminal de lecture. Une page web ou une image peut ainsi se redimensionner en fonction de la taille d’écran du terminal utilisé (ordinateur, tablette, smartphone, phablette, …).